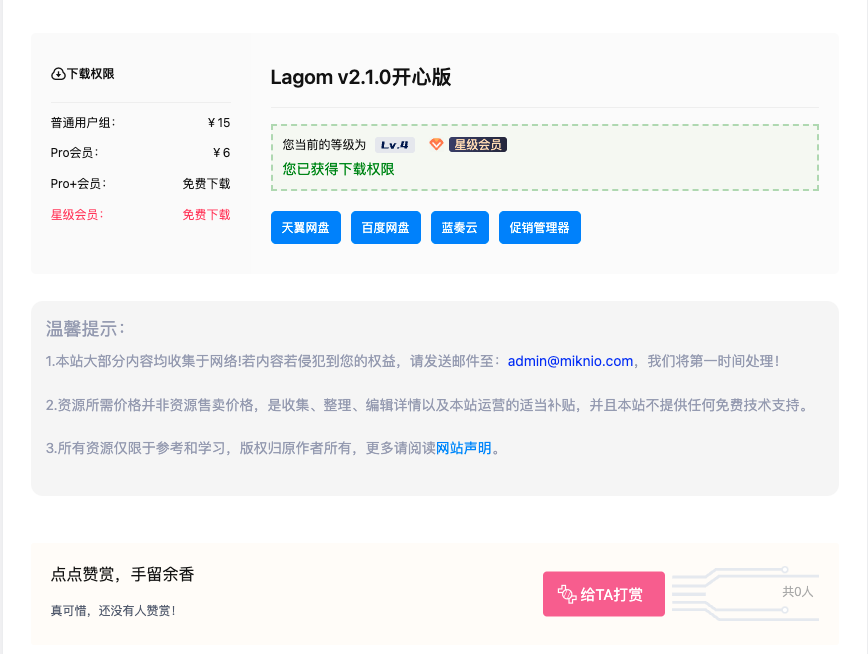
想给网站文章底部添上版权声明或提示信息,在网上找了些教程,感觉太花了,所以自己扒了mrxu大佬的底部提示框。效果如下:

添加教程
1.修改B2主题目录下的 b2/TempParts/Single/content.php 文件,找到以下代码:
<?php do_action('b2_single_post_content_after'); ?>在这段代码的后面添加以下代码:
<div class="miknio-bqts"><div class="miknio-bqts1"><span>温馨提示:</span></div><div class="miknio-bqts2"><p>1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:<a href="mailto:admin@miknio.com">admin@miknio.com</a>,我们将第一时间处理!</p><p>2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。</p><p>3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读<a href="https://www.miknio.com/document/4650.html" target="_blank">网站声明</a>。</p></div></div>
注意:B2一共有5个文章样式,content.php是纯文字样式的模板,如果需要在其他样式中添加,请按照这个方法修改其他样式文件。
2.在B2主题或子主题的style.css中添加以下样式代码:
/*文章底部提示 开始*/.miknio-bqts {background-color: rgb(245, 245, 245);border-radius: 12px;padding: 15px;color: #949ab1;}.miknio-bqts1 {display: flex;margin-bottom: 10px;font-size: 18px;}.miknio-bqts2 {font-size: 14px;/*padding-left: 28px;*/}@media screen and (max-width: 768px){.miknio-bqts2 p {margin-bottom: 0px;font-size: 12px;}.miknio-bqts1{margin-bottom: 0px;}}/*文章底部提示 结束*/
好了,大功告成!

